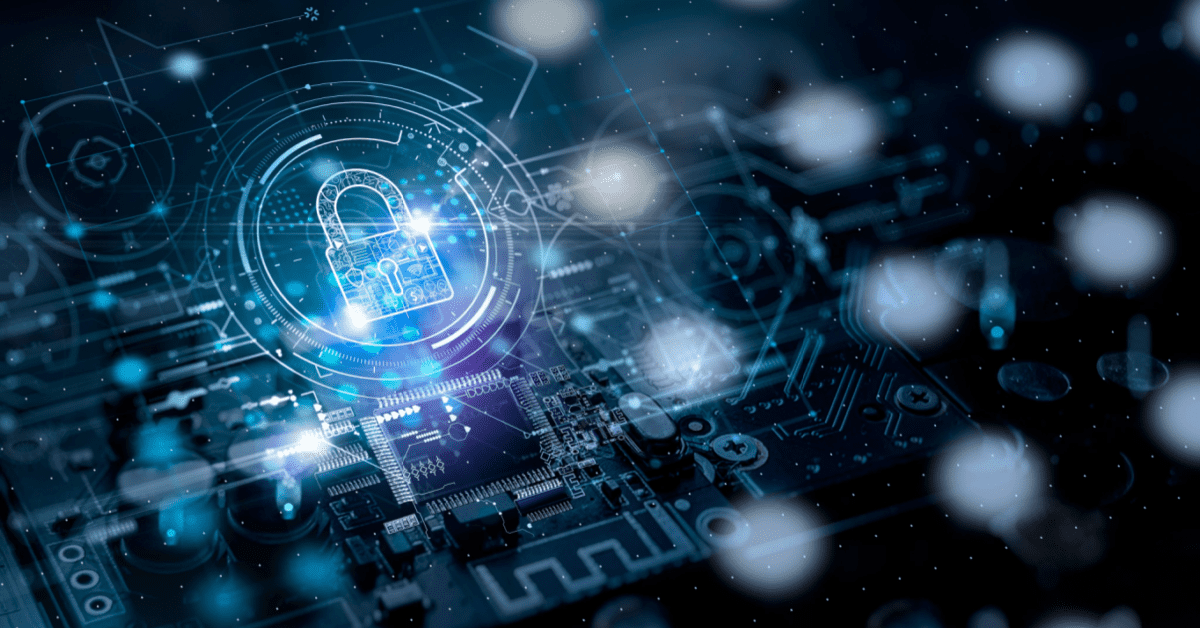
GreyHeller Appoints New Executive Director of Security Solutions
Organizations seek protection of their Oracle PeopleSoft applications from cybercrime
San Ramon, California – July 15, 2014
Today, GreyHeller announced the hiring of Greg Wendt as the Executive Director of Security Solutions to further develop GreyHeller’s security products suite and to work directly with Oracle’s PeopleSoft customers to protect their sensitive data from cybercrime. In his role, Wendt will assume oversight of the security platform and operations, with responsibility for product and customer solutions. “I believe Oracle’s PeopleSoft is the best ERP system on the planet. I’ve worked with the platform since 2009 and with GreyHeller since 2011 when we implemented GreyHeller’s mobile and security systems at TCU. GreyHeller is well positioned to help organizations extend their investment in PeopleSoft,” said Greg.
Wendt is a recognized leader in PeopleSoft application architecture, data security and business operations and comes to GreyHeller with more than 17 years of experience. Greg has held top technology positions at industry-leading organizations, including RadioShack and Texas Christian University (TCU). “Greg has extensive experience as a PeopleSoft security expert. Together, we understand what is needed to help protect PeopleSoft users from cybercrime. We expect to establish GreyHeller’s security software suite as the de facto standard for protecting customers’ PeopleSoft systems,” stated Hendrix Bodden, GreyHeller’s CEO.
Wendt led implementations and PeopleSoft upgrades at TCU and RadioShack and the implementation of GreyHeller at TCU. He served as the Chairman of HEUG Tag (Technical Advisory Group), an international organization consisting of Higher Education institutions that use Oracle application software and helps guide its members on product strategy. As a certified ethical hacker, Greg has taught numerous criminal justice and cyber security courses focusing on hacking techniques. “I look forward to helping PeopleSoft customers understand their security risks and to developing tools to resolve these risks. Cyber criminals have figured out that ERP systems store as much sensitive information as do banks. I am honored to join GreyHeller in its mission to protect PeopleSoft customers from criminal breach,” said Wendt.
Trademarks
Oracle and Java are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners.
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Responsive Design: what is it and why is it important to Oracle® PeopleSoft customers?
In our conversations with Oracle® PeopleSoft customers about modernizing and mobilizing their PeopleSoft pages and customizations, we always introduce the concept of Responsive Design.
What is Responsive design? According to Wikipedia:
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
There are a number of significant benefits from leveraging responsive design techniques in a mobile strategy for PeopleSoft pages and customizations:
- Instead of different solutions/code lines for each device and form factor, there is only a single Responsive Design solution/code line to build and maintain
- A Responsive Design solution is more adaptable to the ever-changing device landscape. For example, in addition to smartphones and tablets, phablets are gaining market adoption at a rapid rate. Proper Responsive Design architecture will automatically adapt to these new device types.
When applying Responsive Design techniques to legacy PeopleSoft transactions, there are a number of hurdles to overcome:
- Many PeopleSoft pages contain hundreds of data elements that must be incorporated into Responsive Design
- Stripping down PS pages is generally not an acceptable practice because each element has a specific purpose
- PS pages have a structure that must be retained in any Responsive Design application
- When generating HTML, PeopleTools incorporates hard-coded length and width attributes that defeat efforts to allow the browser to respond to device sizes
PeopleSoft Timesheet
To illustrate these challenges, let’s take a look at the PeopleSoft Timesheet where there is a complex structure with lots of data elements, hard coded widths and a grid that is wider than a standard desktop view.
Standard Desktop View
With GreyHeller’s Responsive Design technology, we make this transaction responsive out-of-the-box.
Responsive Design view on an iPhone
Note how the data reflows and that grid information is vertical and summarized, yet all data entry fields are easily accessible.
Responsive Design view on an iPad
Note page elements are displayed side-by-side, and the grid responds to display in a tabular versus vertical format.
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Another day another phishing attack
A single compromised website hosted 862 PHP scripts. Think about that for a minute – 1 server, with 862 scripts. These scripts targeted banking, webmail, PhotoBucket and many online dating sites. The attackers utilized the dating sites to eventually request money from the users. The time and energy invested in this attack is stunning. More information on the attack here.
From a PeopleSoft customer perspective, phishing attacks can be a daily event. Sophistication and success of these attacks varies greatly. End user training and support only goes so far in defense of the organization. Costs of remediation continue to soar. All it takes is one slip – one click – one password.
Compromised ERP solutions cost organizations time, money and lost credibility with constituents.
Is your organization going to continue to risk all of that on a single user id and password?
The attackers have all the time in the world, but you do not… The time is now for implementing Two-Factor Authentication (2FA) to help mitigate these attacks.
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Compiling PeopleCode
One of the very useful features in Application Designer is the ability to compile the PeopleCode for a project. You can select Tools -> Compile Project PeopleCode from the Application Designer menu to do so. This is particularly useful for larger projects or when you are validating a project that has just been imported into an environment for the first time. If, for example, someone forgot to include all of the needed PeopleCode for things to work (maybe forgetting to include a needed application package in the project definition), then compiling the project and finding out about the problem immediately is better than hearing about later when a runtime error happens.
I prefer to do the Compile Project PeopleCode as a first step, before running the project validation (in the App Designer menu, Tools -> Validate Project) because the project validation stops at the first error while the compile PeopleCode will try to compile everything in the project and report on what it found.
Some enhancements in this area that we’d love to see:
- A way to have this compilation happen automatically when a project is imported. Either an option to do this on each project import or a general configuration setting indicating that it should always be performed.
- Some filtering mechanism to not show all of the PeopleCode programs that successfully compile. This is particularly annoying on larger projects because you have to wade through a lot of output in order to find and resolve any errors.
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
How to Prevent Student Grade Hacking in PeopleSoft
Larry just posted a YouTube video that describes how our ERP Firewall product’s 2-Factor Authentication feature can help prevent students from hacking into PeopleSoft Campus Solutions and changing grades. The video contains specifics on how 2-Factor Authentication works.
Larry created the YouTube video based on what was reported recently at Purdue University where students are facing felony charges for hacking into secure systems and changing grades (we don’t know whether the Purdue incident involved PeopleSoft).
Apparently, hacking to change grades is not uncommon:
- Florida A&M University
- Cal State – Fresno
- Miami University
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Query Tip of the day: Creating a Query from a PeopleSoft Component Name
One of the biggest challenges of end-users is to figure out where the data they want to query against resides. This is yet another tip from our “Advanced Query Tips and Techniques” webinar. By combining the PeopleCode Query Classes with knowledge of the PeopleTools tables underlying the component definition, you can provide a page that allows queries to be easily created.
Getting the Records to put in the Query
Probably the most important part of this is to figure out what records are in a component (and then subsequently weeding out the extraneous records from the list). This information is stored in the PSPNLFIELD and PSPNLGROUP records (the PSPNLGROUP record tells you the list of pages you need to look at, and the PSPNLFIELD record tells you what records and fields are on those pages.
Here is sample peoplecode that will log the list of records from a component.
Now, let’s get to the good stuff
Instead of extending our code to get the records to include in the query, we will start with some code to create a simple query definition, and then extend it accordingly. Here is the code to create a “Hello World” query against the GL_ACCOUNT_TBL record.
Add multiple fields to Query
The next step is to extend our code to add multiple fields to the query definition. For the purposes of this step, we are hard-coding the record alias to be “A”, and passing in the field name for both the query fielname and query field heading.
Here are the modifications to accomplish this.
Determine what fields to add the query
The next step is to add the logic to determine which fields we should add to the query from the current record. As the goal is to identify the records for a starting point, we are taking the approach of adding the key fields of the current record to the query.
This information is stored in the PSRECFIELD table, in the USEEDIT field. This field is a bitmap integer where each base-2 position is a switch for a different attribute.
Here are the modifications to accomplish this.
Dynamically add records to Query
Now that we’ve got a single record and its key fields being added to our query, the next step is to add more than one record by selecting against the PSPNLFIELD and PSPNLGROUP records.
In addition to putting in the appropriate selection and looping logic, it is important to keep track of the alias by which the record will be referred (this ensures that logic for adding the selected fields puts the fields in the proper place). To accomplish this, we are using the Char peopletools function and adding 64 to the index value (65 is the ascii value of “A”).
Here are the modifications to accomplish this.
Expanding to handle more records
Because most components contain a lot of records and fields that do not match the key structure of the component, we limited our logic in the prior step to only bring in the GL_ACCOUNT_TBL. At this point, we will expand it to determine what keys are required from the search record, and then only include records that match at least one field from the search record.
To accomplish this, we will be looking at the PSPNLGRPDEFN record, in the SEARCHRECNAME field. The code creates an array of fields, and then a separate function will compare this array to an array that contains the list of fields of the current record to be added to the query.
Here are the modifications to accomplish this.
Expand to support more complex components
The last step is to address some complexities that come from more complex component definitions. These issues include the following:
- Components with search records that don’t have any keys (e.g. INSTALLATION table)
- Related Displays
The related display information is also stored in the FIELDUSE field on the PSPNLFIELD record, but in a different position in the bitmap. For the search records that don’t have any keys, we took the shortcut of taking the first record in the component and using its keys to drive what gets included in the query.
Here are the modifications to accomplish this.
Last Step – Create a Page
The last step is to create a page to allow users to create the queries by picking a component name.
You can go to the project home page to pull down the whole project for your own use. When doing this, you will want to open up the component definition in application designer and use the wizard to add it to the portal registry and add it to one of your permission lists for testing.
Potential Enhancements
The code discussed here does have a number of places where it should be enhanced as part of deploying it widely. Those can be viewed here.
Labels: PeopleCode, Query
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Functional Testing of PeopleSoft Applications
In our previous blog post we introduced a Continuous Integration server called Hudson to run automated tests against a PeopleSoft system for us. We didn’t really get into any test content itself though; we just ran some dummy Application Engine code to show how Hudson can work with PeopleSoft.
Now that the framework piece is in place though, we can begin creating tests. For this blog post we’re going to focus on testing functional aspects of PeopleSoft, not performance testing.
Functional Testing Webinar
Before getting into the details, I wanted to point out that we have an upcoming webinar on this exact topic on May 20th, so if you’re interested be sure to register for that.
Functional Testing Options
There’s a variety of different ways for doing functional testing. Dave Bain from Oracle recently announced the availability of a PeopleSoft specific unit testing tool called PS/Unit. We’ll look at PS/Unit in an upcoming post, but if you’re not familiar with unit testing you can think of it as testing the lowest level “units” of your code.
Another approach is doing browser-based testing. Browser based testing means having automated tests that drive an actual web browser instance and simulate an actual user’s behavior. The primary benefit of browser based testing is that you can be reasonably sure that you are testing PeopleSoft as your users will be seeing and working with it.
In fact, browser based testing can be thought of as automating the way that most people test their PeopleSoft implementations today; which, sadly enough, is by having some of their functional users run through a series of manual tests in their browsers. Expensive, error-prone, incomplete are some of the adjectives that spring to mind when describing manual testing. Not to mention just the hassle of trying to get the functional users to participate in testing. They may be willing to participate once or twice, but if you need to incorporate any additional testing beyond your original project plan, it is a major hassle.
Browser based testing
Back in the old client/server days, PeopleSoft used to bundle SQA Robot (later purchased by Rational/IBM) because it understood something about the Windows controls used PeopleTools for creating the UI. These days the PeopleSoft UI is HTML/Javascript and there are lots of freely available tools that we can use for testing.
One tool that we like for functional testing via the browser is called Selenium. Selenium can run tests across multiple different browsers, and there is a plugin for running Selenium tests via Hudson so we can automate the execution and management of our automated tests.
Getting Started with Selenium
Before we get into running our Selenium tests in Hudson, we need to create some tests. The easiest way to do this is with the Selenium IDE, which is a Firefox plugin and can record, edit and debug tests. The tests themselves can be executed in other browsers, so we’re only dependent on Firefox for our initial test development.
So if you’re not already in Firefox right now, switch over to Firefox and launch the Selenium IDE plugin installer. Here is the current link, which is for version 1.0 beta 2, but you can check their download page as well to see if there are updated versions available.
Your First Test
After installing Selenium IDE, you can launch it from the Tools -> Selenium IDE menu in Firefo
When Selenium IDE launches it automatically starts in recording mode, so you can switch back to your main Firefox window and begin working. For this first example, I
- Entered the URL for the PeopleSoft signon page
- Typed in the password (the user ID was already defaulted for me)
- Clicked “Sign In”
- Waited for the portal home page to load
- Clicked the “Logout” link
Then I switched back to the Selenium IDE window and stopped recording by clicking the Red button in the recording toolbar (unfortunately there are not keyboard equivalents for the Selenium recording toolbar). Let’s see what Selenium captured for us.
The first thing to notice is that Selenium has captured http://www.gsdemo.com as the base URL. All URL commands will be relative to this (there are some extra things to know if you plan to write tests that go across more than one base URL).
The first actual command that Selenium has captured is the open command. All Selenium commands take the form of Command, Target, Value. Here the target is the URL /psp/ps/?cmd=login, which gets combined with the base URL. This opens the login page.
Next is the type command, where we entered the password. In this case Selenium realized that the pwd DOM ID for the password field was the simplest choice that would work. You’ll notice that the Target editbox has become a dropdown box which shows some alternate methods of referencing the password field.
The next command is the clickAndWait command. Selenium recognized the Sign In button via it’s DOM ID of Submit and used that.
The last command is also the clickAndWait command, but when we logged out, there was no unique DOM ID that was associated with the Logout link, so Selenium recognized the click by noting that the link text was Logout (eagle-eyed readers will note that the logout text in this environment has actually been customized from an earlier blog entry.
At this point
we can repeatedly click the play button in the Selenium recording toolbar and watch the browser login and logout. There are actually two play buttons, one is for the current test case and one is for playing back an entire test suite (which is many test cases grouped together). In this instance it doesn’t matter, but once you actually create test suites, then you’ll want keep them straight in your head.
If you have any problems at this point playing back the test, you can try adjusting slider control in the Selenium IDE toolbar towards the “Slow” end. This causes Selenium IDE to wait a bit longer for commands to show some results.
Modifying the Test
Each of the commands that Selenium captured for us is modifiable, including being able to delete it. So to make our test a bit more exciting, we highlight the last command (the clickAndWait command that logged out) and delete it, since we don’t want to logout just yet.
Then play the script again. This time when the script finishes you will be left on the portal home page (since we’re not logging out). Pressing the Record button will start recording again at the end of the script.
This time we will navigate via the portal menu navigation to PeopleTools -> Security -> User Profiles -> User Profiles. Once the User Profiles component search page is up, we type in PTDMO and then press the Search button.
Before playing back this script, I made one manual edit. I changed the very top command from navigating to cmd=login to cmd=logout. PeopleTools will send back the signon page in both cases, but by starting with the logout command you clear server resources from the previous script run. Your system administrators will thank you for this small act of kindness 🙂
When playing back the script, I have a small problem; the script does not playback successfully. It tells me that it can’t find a frame named “NAV”.
The source of the problem is that Selenium does not quite understand the way that PeopleTools is doing it’s navigation. When we click on the first navigation link from the Portal home page Selenium records the following two commands.
- Command: clickAndWait, Target: link=(the name of the link)
- Command: waitForPopup, Target: _parent, Value: 30000
After we leave the portal home page though, we are getting into PeopleTools generated HTML frames. The next command that Selenium IDE records is Command: selectFrame, Target: name=NAV. The NAV is the name that PeopleTools gives to the menu frame once we leave the portal home page. What we want at this point is for Selenium to wait for the NAV frame to load before we select it, but the commands that Selenium is generating are only waiting for our top level page to load.
Rather than run the entire test at a slower rate so that we’re sure that the navigation frame is loaded, we’ll insert an extra command before the selectFrame command that will tell Selenium to wait for that frame to load. To do that we
- Right click on the
selectFrame - Select “Insert New Command” from the popup menu
- Type
waitForFrameToLoadin the Command edit box - Type
TargetContentin the Target edit box - Type
30000in the Value edit box
One cool thing about Selenium IDE is that as you enter commands, you get type-ahead support for what commands are available. Once you select a command, then you get the help text for it automatically displayed at the bottom of the IDE window. Very nice! Here’s a full list of all of the different commands that Selenium supports.
The other nice thing about the IDE is that we can copy and paste our waitForFrameToLoad command instead of typing it in everywhere. There are a few more places in our navigation script where the selectFrame command is used, so we’ll paste it before each one. That allows us to run our script at full speed, but have it wait for the navigation to finish loading if the webserver is slow for some reason. Note that after we finish navigating we are then waiting for the frame called “TargetContent”, so we use that name instead.
Skipping Navigation
In some cases you may want to include the navigation portion in your tests, but in many cases you’ll want to just test a certain functional area. A good trick for doing this is just have Selenium go straight to the page that you want instead of navigating to it.
The open command in Selenium can be used in the middle of your test scripts, not just at the beginning, so we can replace all of the navigation commands with the open command and the value “/psc/ps/EMPLOYEE/PT_LOCAL/c/MAINTAIN_SECURITY.USERMAINT.GBL”. Note that we used the psc servlet instead of the default psp. That will completely bypass the portal and just load the underlying component itself.
Making Assertions
Part of testing is making assertions about the behavior that is seen. Selenium supports making assertions about things as simple as text being on the page to whether specific cookies are present (a good way of checking that you are logged in is asserting that you have a PS_TOKEN cookie) and even as detailed as making assertions about the HTML source code that has been generated for a page.
There are somewhere in the neighborhood of around 100 different things that Selenium can make assertions about, so you should be able to come up with something that helps you validate the desired functional behavior that you are testing. For the example that we have been going through I added a the assertTextPresent command with the Target set to “Confirm Password” since that is the label for one of the fields on the User Profile page. This assertion will return true if “Confirm Password” is present anywhere on the entire page.
We can make some tighter assertions by narrowing the focus from the entire page to specific elements. The above assertion could also be implemented as the assertText, which takes an element locator in addition to the text that is being checked. We saw the use of element locators when working with the login form above; an element locator is just some way of identifying a single element on the page.
PeopleTools will typically generate unique IDs for each form field on page. These are normally the underlying record name and field name for the underlying value in the database (with row numbers if working with multiple rows). In the case of checking a label, PeopleTools will generate a “label” element, with the “for” attribute referencing which form field the label is for.
In this case, we end up with our element locator as //label[@for='PSUSRPRFL_WRK_OPERPSWDCONF'] because we want the label for the OPERPSWD_CONF field from the PSUSRPRFL_WRK record.
In the above screenshot we can see that our assertTextPresent assertion passed, but our assertText assertion failed. Selenium IDE provides the reason for the failure in the log though. The assertText assertion is making an exact check of the element’s text, while the assertTextPresent assertion merely checks that the text exists at all across the entire page. Since PeopleTools is generating a colon at the end of the label, we would need to incorporate that in our assertion.
Saving Our Tests
Up to this point we haven’t saved our test logic at all. In the Selenium IDE window, select File -> Save Test Case (or press Ctrl-S for a keyboard equivalent). You’ll be prompted for a file name. I selected TestUserProfile.html. By default Selenium stores it’s list of commands in a special HTML format, which is why we used that extension.
You can also have Selenium export a test case to various other programming languages (Java, C#, Perl, PHP, Python, and Ruby are all supported currently). The benefit to using a programming language for controlling Selenium is that you can then do things like have conditional logic, common subroutines, etc. The drawback is that you lose the ability to use Selenium IDE to work with them at that point. We’ll stick with the plain HTML format for now while we’re still getting familiar with Selenium, but future blog posts will get into using the programming language integration.
In the above screenshot you’ll notice that I expanded out one section of the Selenium IDE window. That shows us the current test case being worked (TestUserProfile). If we click File -> New Test Case, we’ll get an “Untitled” entry added in the list of test cases and an empty list of commands. We would then build up our test case just like we did above and save it.
Once you have a few test cases, then you can select File -> Save Test Suite to group the test cases together. You can copy and paste commands between different test cases, so if you find one test case is starting to cover too much functionality, you can break it into multiple test cases this way. Selenium lets you run either single test cases or run an entire test suite together, so you can break things in manageable chunks without losing the ability to group things appropriately.
I did notice a bug in the test case re-ordering within the Selenium IDE window though, so after you save your test suite, you’ll probably want to open to the open the test file and re-order the tests listed there so they match the order that you want to run things in.
Wrapping Up
Now that we can start coming up with some meaningful tests, the next steps from here are to incorporate the execution of our tests into our Hudson environment so that they can be run automatically for us.
We’ll also want to start integrating all of this with version control. We not only want to start keeping track of the different versions of our tests, but we also want to tie the execution of our tests to changes that are happening with the underlying PeopleSoft objects.
That way if a working test starts throwing assertion errors at some point, we’ll be able to see exactly what changes were implemented in PeopleSoft that caused the problem, along with who did it and the underlying reason that the changes were implemented. And if necessary, revert those changes to put things back the way they should be.
Labels: 2009, Browser, Sysadmin, Testing, VersionControl
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
Overlapping Text in PeopleSoft and Safari 3.x
A little while back we had a request for help from Genentech to solve an issue that was causing them fits. They have several Macs used for ESS and MSS that run Safari 3.x, the latest browser from Apple. The problem is that when Apple released Safari 3.x, they changed a tiny behavior of the DIV tag. The height attribute is now absolute instead of the minimum height. The result is that certain pages now display overlapping text.
So, the question was how to solve this problem without rewritting every page that has this issue.
The solution is extremely simple; add a style that defaults all DIV tags to set the display style to inline. In order to accomplish this on all pages, you need to add a small set of JavaScript to one of the PeopleSoft delivered scripts, for example PT_SAVEWARNINGSCRIPT. Simply open App Designer and the HTML object PT_SAVEWARNINGSCRIPT. At the head of the object add the following lines:
if ( navigator.appVersion.indexOf( "Version/3" ) > 0 &&
navigator.appVersion.indexOf( "WebKit" ) > 0 ) {
document.write('<style> div { display:inline; } </style>');
}
The code checks the version string for two things, the start of the version number (Version/3) and the browser rendering engine (WebKit). This allow us to only modify the HTML when the browser is Version 3 of the WebKit engine. That means both Safari and Google Chrome will get the extra style tag.
One caveat is that if you upgrade PeopleSoft, you will need to add this script back to the delivered HTML object.
That’s it.
Labels: DIV, Mac, PeopleSoft, Safari
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives
PeopleSoft telephony two factor authentication
(update : check out demo 4 in the Flash demo for our ERP Firewall to see some additional real world examples of multi-factor authentication for PeopleSoft)
At the end of the previous blog entry on PeopleSoft telephony integration, we were able to initiate telephone calls from within PeopleCode to an end user and prompt them to enter a PIN code so that we could authenticate them. We could even see in the logs whether the user typed the correct PIN on their phone or not.
What we didn’t cover was how we can figure out in PeopleCode whether the user typed the correct PIN or not. If we can’t do that, then there’s not much point to the whole exercise, eh? 🙂
To make a long story less long, you can’t (easily) find out the answer with just PeopleCode. There are a couple of reasons for this. One was hinted at yesterday; the Asterisk Manager API call origination only allows you to get the call going. Once the call has been successfully initiated, then the call origination reports success. Even if the user does not answer the phone, the call itself was successfully originated.
If you want to find out what happened, then you have to use another part of the Asterisk Manager API, the events API. That allows you to listen to various events happening within Asterisk. So after we originate the call, there will be a series of events triggered (Dial events, Hangup events, Callerid events, etc.) that we can use.
The good news is that the Asterisk-Java library that we’re using has great support for the events API. There are Java classes for all of the different events that occur within the Asterisk server. For example, here’s someone else’s sample Java code of catching the Dial event and using that for screenpops.
In order to register which events that you are interested in though, the Asterisk-Java library require you to implement a Java interface called ManagerEventListener. Implementing interfaces is no big deal when you’re writing Java code; it’s just a list of methods that you have to provide the actual code for. However PeopleCode can’t implement Java interfaces, so we’re going to need to write some Java code ourselves.
In order to make this work, I needed to create two separate Java classes. The first one is called PSoftLoginManager. In addition to implementing the ManagerEventListener interface, I moved the PeopleCode logic for doing the call origination into this class as well.
The other class that I needed to create is called PSoftLoginEvent and it extends the delivered UserEvent class. The Authenticate command that we are using in Asterisk does not actually create any events for us to listen to. However, Asterisk supports the notion of user defined events, so we can use that. At the moment the PSoftLoginEvent includes the PeopleSoft user ID and whether the login attempt was successful or not.
The Java code wasn’t too bad. 100+ lines or so, but let’s look at how the PeopleCode looks now first. All of the variable declarations at the top stay the same, but the rest of the code is now just
Local JavaObject &loginMgr = CreateJavaObject("com.greysparling.asterisk.PSoftLoginManager", &host, &user, &pswd);
Local JavaObject &loginEvt = &loginMgr.challengeUser(&userID, &phone, &pinCode, &channel, &context, &exten);
If &loginEvt.isSuccess() Then
Warning ("Successfully validated user " | &userID);
Else
Warning ("Off with " | &userID | "'s head!");
End-If;
We create our PSoftLoginManager object with the Asterisk server information, and then call challengeUser to initiate the call and get the result back. Instead of having challengeUser return a binary result of success or not, I return the actual PSoftLoginEvent object itself which can be queried for success or failure. That keeps things easy later if we need to expose any additional data back from the Asterisk side.
On the Asterisk configuration side, we need a small change in order to trigger our login event.
[challenge-psft-user]
exten = 7189,1,Answer()
exten = 7189,2,Playback(vm-intro)
exten = 7189,3,NoOp(Authenticating user ${PSFTUSERID})
exten = 7189,4,Authenticate(${PIN},j)
exten = 7189,5,NoOp(Successful login ${PSFTUSERID})
exten = 7189,6,UserEvent(PSoftLogin|userId: ${PSFTUSERID}|result: SUCCESS)
exten = 7189,7,Hangup()
exten = 7189,105,NoOp(Unsuccessful login ${PSFTUSERID})
exten = 7189,106,UserEvent(PSoftLogin|userId: ${PSFTUSERID}|result: FAILURE)
exten = 7189,107,Hangup()
The main difference is the use of the Asterisk UserEvent command. That takes the name of our login event as it’s first parameter. The additional parameters are the ones that we have defined for our event. The Asterisk-Java library will automatically map these extra parameters that we have defined into the appropriate setter calls on the Java PSoftLoginEvent object (e.g. userId maps to setUserId() ).
Now when we run the App Engine program, here’s what the Asterisk console looks like.
-- Executing [7189@challenge-psft-user:1] Answer("IAX2/123456789-2", "") in new stack
-- Executing [7189@challenge-psft-user:2] Playback("IAX2/123456789-2", "gs-demo-login") in new stack
-- Playing 'gs-demo-login' (language 'en')
-- Executing [7189@challenge-psft-user:3] NoOp("IAX2/123456789-2", "Authenticating user PTDMO") in new stack
-- Executing [7189@challenge-psft-user:4] Authenticate("IAX2/123456789-2", "4554|j") in new sta
ck
-- Playing 'agent-pass' (language 'en')
-- Playing 'auth-thankyou' (language 'en')
-- Executing [7189@challenge-psft-user:5] NoOp("IAX2/123456789-2", "Successful login PTDMO") in new stack
-- Executing [7189@challenge-psft-user:6] UserEvent("IAX2/123456789-2", "PSoftLogin|userId: PTDMO|result: SUCCESS") in new stack
-- Executing [7189@challenge-psft-user:7] Hangup("IAX2/123456789-2", "") in new stack
== Spawn extension (challenge-psft-user, 7189, 7) exited non-zero on 'IAX2/123456789-2'
-- Hungup 'IAX2/123456789-2'
You can see the addition of the UserEvent here, plugged in with the name of our event, the PTDMO user and the result value of SUCCESS. Since this event is what our challengeUser function returns to PeopleCode, we can now properly do the two factor authentication from PeopleSoft.
Here’s the Java code for the PSoftLoginEvent class. The things that are worth noting is that it extends the org.asteriskjava.manager.event.UserEvent class, and that it has setters for the values that we want to receive. It appears as though you can only get strings from the Asterisk side, so I adopted the convention that result has to be the string SUCCESS for a successful login.
package com.greysparling.asterisk;
import org.asteriskjava.manager.event.UserEvent;
public class PSoftLoginEvent extends UserEvent {
private String userId;
private String result;
public PSoftLoginEvent(Object source) {
super(source);
}
public String toString() {
return "PSoftLogin for " + getUserId() + " (" + result + "),"
+ super.toString();
}
public boolean isSuccess() {
return "SUCCESS".equals(result);
}
public void setResult(String result) {
this.result = result;
}
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
private static final long serialVersionUID = 1L;
}
Here is the Java code for the PSoftLoginManager class. This is a little bit more complex, but not too bad. We implement the ManagerEventListener class so that the Asterisk-Java library knows we want to receive events. That means that we have to provide an “onManagerEvent” method.
Our implementation of onManagerEvent is pretty simplistic – we just check if the event is a PSoftLoginEvent, and whether the user ID in that event matches the one that we just sent. A more robust implementation would use some unique IDs for matching up the exact logins; not just check the user ID. We’d also want to check for other related events such as the user hanging up without even trying to enter the PIN code.
Another thing worth pointing out here is that in the Asterisk-Java library, event notifications come in on a different thread. PeopleCode only runs single threaded, but when you are calling Java from within PeopleCode, there may be multiple threads running from within the Java Virtual Machine.
In this demo implementation, we’re cheating a bit by just sleeping on the main thread while we wait for the login event to come back. It works just fine for our purposes here, but it’s definitely not production ready code. We’d probably also want to have some sort of a connection pool instead of logging in to the Asterisk server on every request.
package com.greysparling.asterisk;
import java.io.IOException;
import java.util.HashMap;
import org.asteriskjava.manager.AuthenticationFailedException;
import org.asteriskjava.manager.ManagerConnection;
import org.asteriskjava.manager.ManagerConnectionFactory;
import org.asteriskjava.manager.ManagerEventListener;
import org.asteriskjava.manager.TimeoutException;
import org.asteriskjava.manager.action.OriginateAction;
import org.asteriskjava.manager.event.ManagerEvent;
import org.asteriskjava.manager.response.ManagerResponse;
public class PSoftLoginManager implements ManagerEventListener {
private ManagerConnection connection;
private boolean keep_running = true;
private String userId;
private PSoftLoginEvent event;
static final String USERID = "PSFTUSERID";
static final String PIN = "PIN";
public PSoftLoginManager(String host, String user, String pswd) throws
AuthenticationFailedException, TimeoutException, IOException {
ManagerConnectionFactory factory =
new ManagerConnectionFactory(host, user, pswd);
connection = factory.createManagerConnection();
connection.addEventListener(this);
connection.registerUserEventClass(PSoftLoginEvent.class);
connection.login();
}
public PSoftLoginEvent challengeUser(String userId, String phone,
String pinCode, String channel, String context, String exten)
throws InterruptedException, TimeoutException, IOException {
this.userId = userId;
this.event = null;
HashMap vars = new HashMap();
vars.put(USERID, userId);
vars.put(PIN, pinCode);
OriginateAction action = new OriginateAction();
action.setChannel(channel + "/" + phone);
action.setContext(context);
action.setVariables(vars);
action.setExten(exten);
action.setPriority(new Integer(1));
ManagerResponse response = connection.sendAction(action, 30000);
System.out.println(response.getResponse());
while (keep_running)
Thread.sleep(100);
return this.event; // caller can check isSuccess()
}
public void onManagerEvent(ManagerEvent event) {
if (event instanceof PSoftLoginEvent) {
PSoftLoginEvent login_event = (PSoftLoginEvent)event;
System.out.println("Login event: " + login_event);
if (userId.equals(login_event.getUserId())) {
System.out.println("Matched user");
this.event = login_event;
this.stop();
}
else {
System.out.println("User was " + login_event.getUserId());
}
}
else {
System.out.println("Event: " + event);
}
}
public void stop() {
keep_running = false;
}
}
So there you have it. We’ve successfully made phone calls from within PeopleSoft, challenged user for a PIN code, and take action accordingly. Everything that we need for two factor authentication of PeopleSoft users, and our total cost is still under one dollar.
(updated with syntax highlighting)
Labels: 2008, Firewall, Java, PeopleCode, Security,
Telephony
Put the Appsian Security Platform to the Test
Schedule Your Demonstration and see how the Appsian Security Platform can be tailored to your organization’s unique objectives